中小企業のAI導入を伴走支援する
の会社です
最適なAIを選び、動くものを作る。
「何を作ればいいかわからない」から相談できます。
AI導入の課題
でも、自社の業務は何も変わっていない
問題は「AI」ではなく、「落とし込む人」がいないこと
AIツールは揃っています。
足りないのは「御社の業務を理解し、どこにAIを使うか設計し、実装できる人間」です。
ツールでもコンサルでも採用でもない。第4の選択肢が必要です。
シリコンバレーでは、この課題を解決する「FDE」というモデルが注目されています。
FDEとは?
FDE(Forward Deployed Engineering)は、「顧客の現場に入り、業務を理解し、動くものを作る」エンジニアリング手法です。Palantir Technologiesが体系化し、OpenAIやSHIFTなど多くの企業が採用しています。
従来のFDEは、ベンダーが自社プロダクトを顧客に定着させるための手法でした。
hanzochangはこのアプローチの本質——「現場に入り、最速で動くものを作り、定着させる」——を、特定プロダクトに縛られない形で中小企業に提供します。
2025年、このモデルが急速に広がりました:
- —Palantir — FDEの発祥
- —OpenAI — ChatGPT Enterpriseの企業実装
- —SHIFT(東証プライム) — 「アドバンスドFDE」サービスを開始
しかし、これらはすべて大企業向けであり、多くは自社プロダクトの導入・定着が前提です。
hanzochangは、プロダクトに縛られない技術中立の立場から、FDEの本質を中小企業でも導入できる形に再設計しました。
特定のベンダーやプロダクトに依存しないため、Claude、OpenAI、Google等のAI技術から御社に最適なものを選定できます。
AI導入の解決策
「顧客の業務に入り込み、動くものを作る」というFDEの本質を
中小企業でもすぐに導入できる形に再設計しています
御社の業務を見てから設計する
「AIで何をすべきか」は、業務を見ないとわかりません。ヒアリングで業務フローを整理し、AIが最も効果を発揮するポイントを特定します。汎用ツールの紹介ではなく、御社だけの活用設計をつくります。
1〜2週間で動くものを見せる
半年かけて要件定義、ということはしません。最短1週間でプロトタイプを構築し、実際に業務で試していただきます。「違う」と思えばすぐ修正。FDEの本質は、このスピードです。
社内で運用できる状態にして渡す
「hanzochangがいなくなったら使えない」にはしません。操作マニュアル、運用ルール、社内担当者へのレクチャーまで含めて納品。AIを「御社の当たり前」にすることがゴールです。




















































「手を動かせる」エンジニアが
AIと御社のシステムをブリッジし
業務改善に努めます
まずはお問合せください
一気通貫で企画・開発・業務フローをサポート
多様な現場を経験してきたからこそ
幅広い技術知見を武器に、AI導入を支援いたします
AI開発スタック




AIエージェントフレームワーク




AI映像・画像生成




フロントエンド




サーバーサイド




インフラ




Web3




デザイン




開発以外のスキル




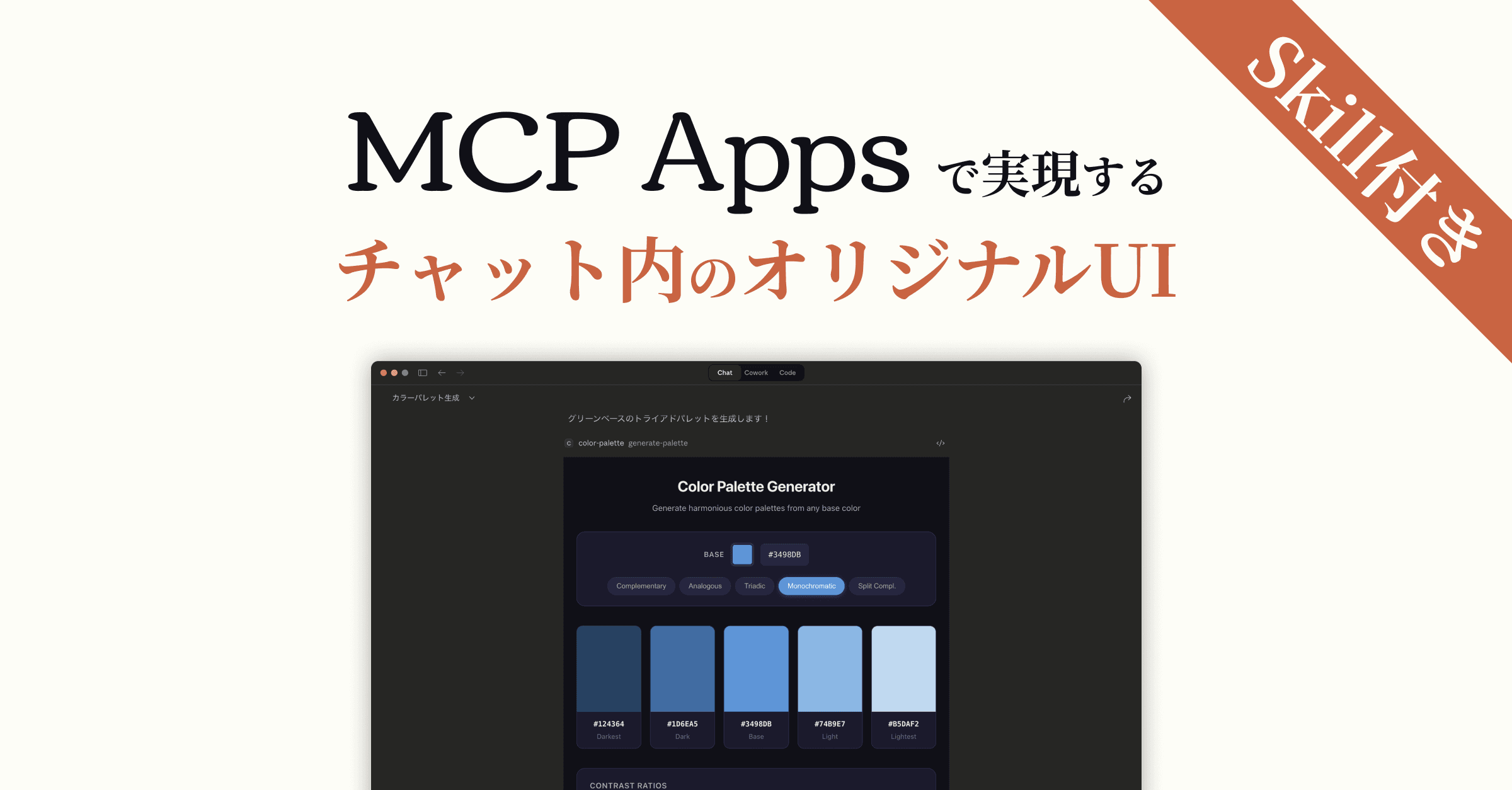
お役立ちTIPS
会社概要
東京都渋谷区道玄坂1丁目10番8号渋谷道玄坂東急ビル2F−C
- ・コンピュータのソフトウェアの開発、それらに関するコンサルティング業務
- ・情報の収集、分析、管理および処理サービス業ならびに情報処理に関する研究開発
- ・インターネットを利用した情報提供サービス業及び情報処理事業
- ・通信販売業務
- ・前各号に付帯する業務






















![[TIPS] thirdwebのMINT時priceを表示する - thirdwebのフロントエンド実装](/_next/image?url=https%3A%2F%2Fs3.ap-northeast-1.amazonaws.com%2Fhanzochang.com%2F_v2%2Farticle-ogp-011.png&w=3840&q=75&dpl=dpl_77HKaFtUTPZ4xNM3Ktz7zwTP3vhS)