
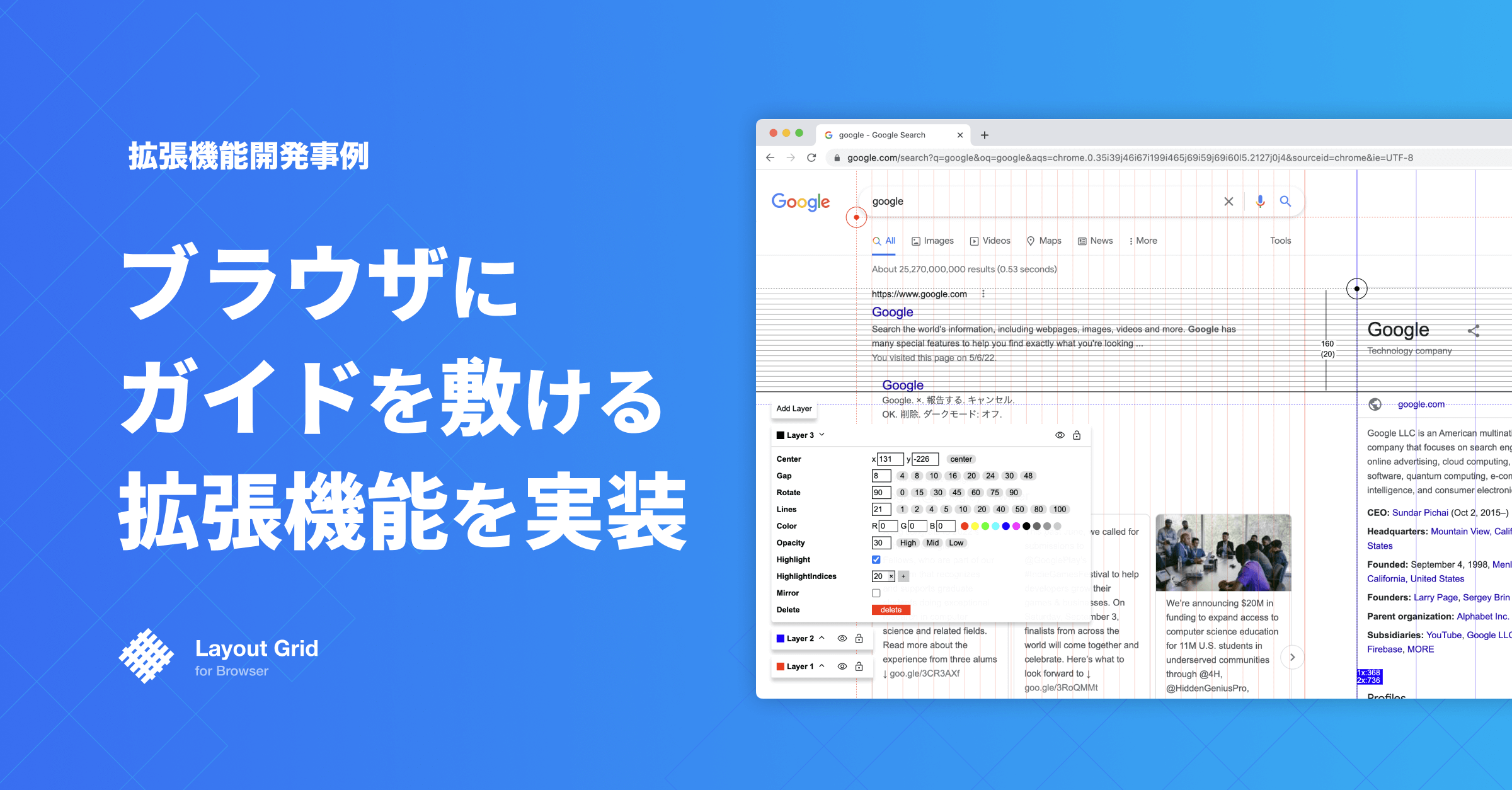
拡張機能開発事例 : React-Konvaでブラウザにレイアウトグリッドを敷ける拡張機能を開発した話
Figma等のデザインツールでよくみるLayoutGridをbrowserに敷くchrome extension「Layout Grid for Browser」を開発しました。ブラウザ上にガイドを敷くことにより、高速かつ高品質なフロントエンドでのマークアップを実現することを狙ったプロダクトです。この記事では、その開発の成果と、どういう実装概要を簡単に説明しています。
公開日2022.09.12
更新日2022.09.12
目次
目次
今回作ったツール
Layout Grid for browser
https://chrome.google.com/webstore/detail/layout-grid-for-browser/bbdnijijeinpiofenalkidmomaibgcno

マークアップで直接デザインを組み立てたい!
最近、Web3関連の調査や案件にて、 素早いプロトタイピングが求められるようになってきた。
従来であれば、figmaにてワイヤー・UIをネリネリして あーでもないこーでもないと考えてきたのだが、 その時間をとる余裕がなくなってきた。
かねてよりFigmaをすっ飛ばして、 マークアップを効率化できないかと勘案していたので、 これを機にマークアップ周りの環境を整えることにした。
まずはグリッドをブラウザに導入してみたい
そこで第一弾として、 ブラウザ上で「Layout Grid」を敷いてみるツールをやってみようと考えた。
自分がデザインを始めるときに、最初に始めるのは「グリッド」をひくこと。 中心点を定めて、今回どのくらいの画面サイズまで広げようかとあれこれ考える。 自分にとって、儀式的な作業。

これをやらないと、何を基準にデザインしていいのか途方に暮れてしまう。 中心点、画面のサイズ感、画面の分割のリズム感。
ここが決まらないとなにも作れないので、 兼ねてからコーディングにもそれを求めていた。
探してみたがいいのがなかったので、 というわけで開発してみた。
そこで、早速開発したのが下記。
Layout Grid for browser
https://chrome.google.com/webstore/detail/layout-grid-for-browser/bbdnijijeinpiofenalkidmomaibgcno

これは、FigmaのようなLayoutGridをブラウザ上に敷くというもの。 ブラウザにグリッドを敷くことで、マークアップで直接デザインを組み立てられることを狙った。
果たしてこれによって、マークアップでデザインはしやすくなるんだろうか? 自分としてもやってみないとわからないチャレンジだった。 感覚的な理解でしか納得できないと思ったので、まずは動く製品を作ってみて、 学びを得ようと思い形にした。
このツールでできることは具体的に下記となる。
任意の倍数でグリッドをひくことができる。
任意の倍数でグリッドを敷くことにできる。

加えて最近台頭してきたUtility-FirstなCSS Frameworkである tailwindCSSやChakraUI等は4の倍数でoffsetやサイズを定義している。
またBootstrapやAnt Design等のフレームワークでは12分割のグリッドを推奨している。 こういったフレームワークを使うときに幅などが揃っているかを補足しやすくすることを狙った。
横幅サイズをハイライトできる

現在の幅をハイライトできるようにしている。 ガイドをクリックするだけで、中央点から何ピクセル距離があり、 中央点からの両幅は何ピクセルかがわかるようになっている。
たとえば、ブレイクポイントの境目をトレースしたいときに、 ガイドをハイライトしておくことで、直感的にブレイクポイントをトレースできる。
url単位で保存できる
作成したガイドはurl単位で保存することができる。
ほか
- 回転させることができる
- 色変更可能
- 透明度変更可能
- ガイドロック機能
- ガイドhidden機能
ガイドhidden機能
など一通りデザインツールにあるような機能を備えている。


①ガイドを見ながらマークアップできる安心感

やはりガイドがある安心感は半端がない。
例えば画像サイズ一つにとっても、オブジェクトの配置の一つにとっても、指針がないと配置ができない。 レイアウトグリッドがあることで、どのくらいのリズムで配置すればいいのかがわかりやすくなった。
またズレにも気付きやすい。 下記自分のサイトの現状だが、微妙にレイアウトが練り切れていないこともわかった。


②ブレイクポイントを直感的に把握できる

これが一番良かったかも。 ブレイクポイントを直感的に把握できるようになった。

縮めた時の挙動がわかりやすくなった。
③ズレをメモ・共有しやすい

自分は日々の開発をscrapboxを使って行なっていて、作業ログや次やるべきこと、日常的な知見を溜めている。 今まではズレを感じた時figmaで矩形を貼り付けて、裏をとって、、とやっていたが ブラウザ上で直接サイズを計算することができるようになったので、この点かなりありがたかった。
副次効果
ほか、作ってみてわかったことだが、 他サービス解析にも使えそうな予感がした。
ちょっとだけ、いくつかサイトを試してみた。



そこそこ、解析に使えそうな予感はしたけど、ツールとしてはまだまだである。 gapを固定して、間を可変にするとか、単純な矩形を敷けるようにするとか、解析に対してまだまだツールが足りていない感がある。
今回この拡張機能を作るにあたって、下記の技術を利用した。

- React
- 本アプリケーションの制御
- Recoil
- GlobalStateの管理。
- Canvas / React Konva
- グリッドの描画に利用。CanvasはReactで記述できるReactKonvaを利用。
- Chrome Extension(manifest v3)
- Reactで作成したアプリケーションをChromeExtensionにてオーバーレイさせている。
各利用技術の連係図

ユーザーがExtensionを起動するとともに、ExtensionのContentScriptが表示しているウェブサイトの末端にガイド表示用のDOMを追加。そのDOMにReactを展開する。
Reactの内部にCanvasを描き、CanvasはReactKonvaで制御し、コントローラーはReactで制御。インタラクションで変化したステートはrecoilで管理し、各コンポーネントとCanvasで参照し更新する構造になっている。
ExtensionとCanvasの相性の良さ

Extensionにて、既存のページにDOMを追加して、オブジェクトを配置しようとしたとする。 その場合大抵HTML+CSSで記述する。ところがCSSはグローバルなものなので注入先のサイトのCSSの影響を受けてしまう。
CSSを頑張ってカスケードする方法はあるのだろうけど、すべてのプロパティに対して対応するのはしんどいのと、 今回ピクセルというものを扱うので、少しのズレも許されないプロダクトであった。
どう足掻いてもうまくいかないなとおもったときに、あ、Canvasを使えばいいかも?と思い、使用してみたところうまくいった。
他にも、Drag処理がデフォルトで付いていたりと、今回実装したい操作に最適なAPIが揃っていた。 線や矩形の描画もお手のもの。
そういった背景もあり、Canvasを使った。
React-konva
また、すこしマニアックなツールだが、konvaと呼ばれるcanvasを便利に扱えるフレームワークをreactでwrapした、「react-konva」というライブラリを利用した。
https://github.com/konvajs/react-konva

これにて、Reactライクにcanvasを操作できるようになった。React的にhooksとの連係記述を直感的に書けるので、canvasの導入もかなりスムーズにいけた。canvasであることを感じさせられずに、実装することができ、だいぶコストが浮いた。
というわけで、ブラウザにレイアウトグリッドを敷いてみる、というチャレンジをしてみた結果、デザインは捗りそうだし、react-konvaというツールを見つけるという学びがあったし、なにかと得るものの多い開発となった。

拡張機能のダウンロードはこちら
サクッと作った、というものの、せっかくなら使っていただきたい!という気持ちです。よろしければご利用ください!
割とラフに作ったので、不具合等あるかもしれません。ご容赦いただければと存じます。
Layout Grid for browser
https://chrome.google.com/webstore/detail/layout-grid-for-browser/bbdnijijeinpiofenalkidmomaibgcno

自分でも使いながら今後細かいところ、ちまちまアップデートしていきたいと思っていますが、ぜひ、ご意見お寄せいただきたいです。
なにか気づいたことや要望はDM頂けますと幸いです。
https://twitter.com/hanz0chang
https://twitter.com/hanz0chang社内ワークフロー改善やデータ取得のためのツールの開発ができます。ストアに公開しない非公開のプロダクトを作成可能です。 必要な際、ぜひご相談ください。
依頼フォーム
https://share.hsforms.com/1T6hnOtplQMe0ajI66nYiMwcciec
執筆者の簡単なプロフィール
Webのキャンペーンサイトのプランナー業務から、 Webサービス/ネイティブアプリ/メディアの企画・運営、 またWebサービスの開発業務までの職種を経験してきた者です。Fintech案件を始め様々なDXプロジェクトに関わってまいりました。
現在はフリーランスエンジニアとして、SaaSプロダクトやWeb3プロダクトに関わっています。 ざっくり、Ruby / Ruby on Rails / Typescript / React.js / AWS / Azure / Figma あたりの技術やソフトウェアを用い、プロダクトの実装に関わっています。
スキルセットや人材特徴の詳細は当サイトのトップページに記載しています。 よろしければご参考ください。
[https://hanzoc
お問い合わせはこちらから
ご希望に応じて職務経歴書や過去のポートフォリオを提出可能ですので、必要な方はお申し付けください。
また内容とによっては返信ができない場合や、お時間をいただく場合がございます。あらかじめご了承ください。
