

hanzochangはAI・Web3・マイクロSaaS
に特化した開発会社です
AIを用いた高速ワークフローにてスピード感のある
新規事業推進をサポートします。
hanzochangの特徴
AIを使い設計〜プロダクト開発〜運用を手早く行います。
プロトタイプ開発
試作の段階で方向性や実現性を検証できるため、「進める/進めない」の判断がスピーディーに行えます。
開発をご希望の場合は、技術的な調査からプロジェクト設計までを一貫してご提案。 AIの力を使って、立ち上がりのスピードを最大化します。
スタートアップでのスピード開発の現場を経験しているからこそ、限られた時間で成果を出す動き方を熟知しています。
だからこそ、「とりあえず話してみる」だけでも価値あるアウトプットを提供できます。
利用技術スタック
企画・設計・デザインも対応可。
Web3対応アプリケーション開発もご相談ください。
フロントエンド 利用技術スタック




サーバーサイド 利用技術スタック




インフラ 利用技術




Web3 利用技術




デザイン関連 利用ソフト



開発以外のスキル




hanzochangの特徴
プロジェクトマネジメント、クリエイティブまで。
多様な専門性を活かし、プロジェクト全体を伴走します。
プロダクトを自走で立ち上げるフルスタック体制|
Webサービス構築に必要な技術を一式内製可能フロントエンド、バックエンド、インフラ(AWSやFirebase)までを一貫して対応可能な体制を備えています。開発スピードを重視し、最新技術を柔軟に選定しながら構築を進めます。
プロジェクトを前進させる進行管理能力|
プロダクト推進のための実行力とリーダーシップチーム内外の関係者と連携し、プロジェクト全体を俯瞰しながらタスク進行と成果最大化を支援します。プロジェクトリーダーとして複数の案件を成功に導いてきた実績があります。
上流から一貫したサービス設計と提案力|
企画・要件定義・UI/UXまで対応可能コンセプト設計からワイヤーフレーム作成、クライアント向けの提案資料作成まで、開発の上流工程を包括的に対応します。サービスの目的に応じた実現手段をプランニングし、提案力で価値を生み出します。
変化に強い、柔軟なマルチロール対応|
創業フェーズや未整備な状況にもフィット立ち上げ期のスタートアップなど、役割が固定されないフェーズでも柔軟に対応。開発・顧客対応・提案・ドキュメント整備など、状況に応じた動きが可能です。
独立的に動ける即戦力として機能|
既存チームを妨げず成果を最大化外部のマーケティングチームや事業側と連携しながら、スクラム開発を妨げずに独立したスプリントを進行できます。企画・デザイン・実装まで自律的に完結する支援が可能です。
Crypto・Web3領域の技術支援|
Solana/Solidity開発・調査・アドバイザリー対応Solana、Ethereum(Solidity)における開発や技術調査、フロントエンド統合の経験があります。実装受託だけでなく、要件整理・技術的相談・教育的な並走支援も対応可能です。
お問い合わせはこちらから
ご希望に応じて職務経歴書や過去のポートフォリオを提出可能ですので、必要な方はお申し付けください。
また内容とによっては返信ができない場合や、お時間をいただく場合がございます。あらかじめご了承ください。
調査レポート・TIPS

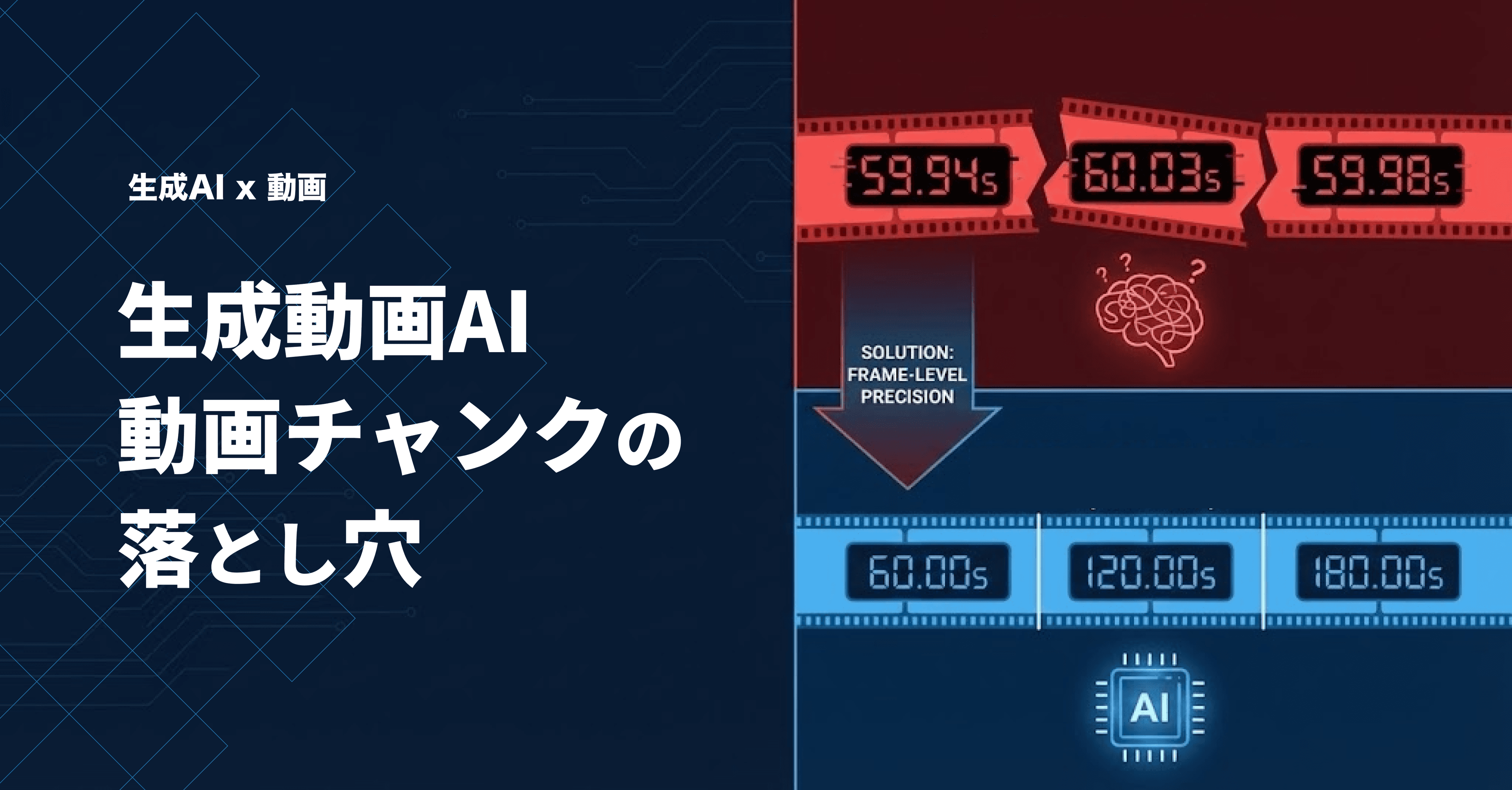
動画AI・LLM開発|ffmpegを使った動画チャンク(chunking)の落とし穴
動画LLM開発で発生する時間精度問題とその解決策。NTSC 29.97fpsでのフレーム単位分割手法により、Premiere Proで正確に表示される60秒チャンクを実現する方法を解説します。

XのiOSアプリが外部サイトをPrefetch(先読み)する仕様とその影響
2025年11月、XのiOSアプリが外部リンクを事前読み込みする仕様に変更。バズ発生時にサーバー負荷だけ増えてPVがカウントされない問題とその対策を解説します。

Node.jsでjsdomを使うとメモリリーク - window.close()忘れによる落とし穴と解決策
jsdomでHTMLパーサーを実装した際に発生したメモリリーク問題の原因と解決策を解説。並行処理環境で数千のwindowインスタンスが未解放になる問題をsetTimeout非同期クローズで解決した実例を紹介

SolanaNFT作り方一覧 - TokenMetadata・CoreAssets・cNFT等 11パターンを比較解説
Solana NFT開発で迷わない実装選択ガイド。SPL Token・Token Metadata・Core Assets・cNFT・xNFT全11パターンの技術仕様・コスト・マーケット対応を徹底比較。開発者向け最適化指針付き

Android API 35対応でデザインが崩れた!Edge-to-edge表示の対処法
Android API 35(Android 15)でEdge-to-edge表示がデフォルト有効になり、アプリバーがステータスバーと重なる問題の解決方法を詳しく解説します。

Solana x Anchor - remaining_accounts CPI利用時のlifetimeエラー解決
Solana remaining_accounts利用時のlifetimeエラーを解決。CPI呼び出しでのライフタイム競合の原因と3つの解決パターンを実コード付きで解説。

Solana Anchor アカウントタイプ解説:技術特性と選択基準
Solana AnchorのSigner、Account、AccountLoader、UncheckedAccount、Program、SystemAccount、AccountInfo、InterfaceAccount、Mint、TokenAccount、SystemProgramの技術的特性、パフォーマンス、セキュリティ特性を客観的に解説し、技術要件に基づく選択基準を提供します。

Claude Code SubAgentsでアーキテクチャ監査 - 一貫した一貫した設計思想のもとでコーディングを自動化
Claude CodeのSubAgents機能を使って、アーキテクチャに従いコードに一貫性を持たせた快適なコード生成手法を紹介。

インテリジェントチャンクで巨大PDFをLLMに効率よく解析させる方法
Intelligent chunkingのアプローチで巨大PDFから特定データを確実に抽出するシステム設計思想を解説。従来手法の限界を克服し、抽出成功率を10倍以上改善した実践的アプローチとアーキテクチャ設計を詳述します。

【BPO AI 事例】mastraのagentで100,000件のデータ分類を99%コスト削減した実装方法
BPO業務でのAI活用事例。GPT-4o-miniによる大規模データ分類で従来手法と比較して99%のコスト削減を実現。アルバイト・クラウドソーシングとの詳細なコスト比較と実装方法を解説します。

Next.js + Satori + Sharp で動的画像生成 - WebFontとレイヤー合成を使いこなす
Reactコンポーネントをベースにした動的画像生成システムの構築方法を解説します。Satori、Sharp、Google Fontsを組み合わせ、WebFontの動的読み込みと複数レイヤーの画像合成を実現する実践的な手法を紹介します。

Railway.appで複数のcronを実行する方法
Railway.appでは単一のcronしか実行できないという制限がありますが、独自のcronサービスを作成することで複数のcronジョブを実行する方法を解説します。Node.js + TypeScriptでのcronサービスの実装から、Railway.appでのデプロイまでを網羅的に説明します。

mastra x prisma ビルドエラー - production buildでprisma generateでclientを生成できない問題の解消
mastraにprismaを組み合わせて本番ビルドを行う際に、prismaのclientがbuildできない問題。ESMとCommonJSの互換性問題が原因で発生するこの問題の解決方法を詳しく解説します。

thirdwebのgetOwnedTokenIdsがslowな問題を解消する
thirdweb の getOwnedTokenIds のレスポンスが遅く、利用に耐えないという問題があります。トークン数が少ない場合は問題が顕在化しませんが、トークン数が多い場合この点難しいところです。本記事ではそれに対しての対策を案内します。

NFT会員サイト作成TIPS - 保有NFT一覧を高速に取得する方法
NFT保有者限定サイトを作成するにあたり、ウォレットがどの tokenId を保持しているかを判定したい場面があります。例えばユーティリティの申し込みや判定において、特定のプレミアムがついた NFT のみ許可する一覧取得が必要になります。この記事ではどのトークンを保持しているかを高速に出力する実装方法について解説します。

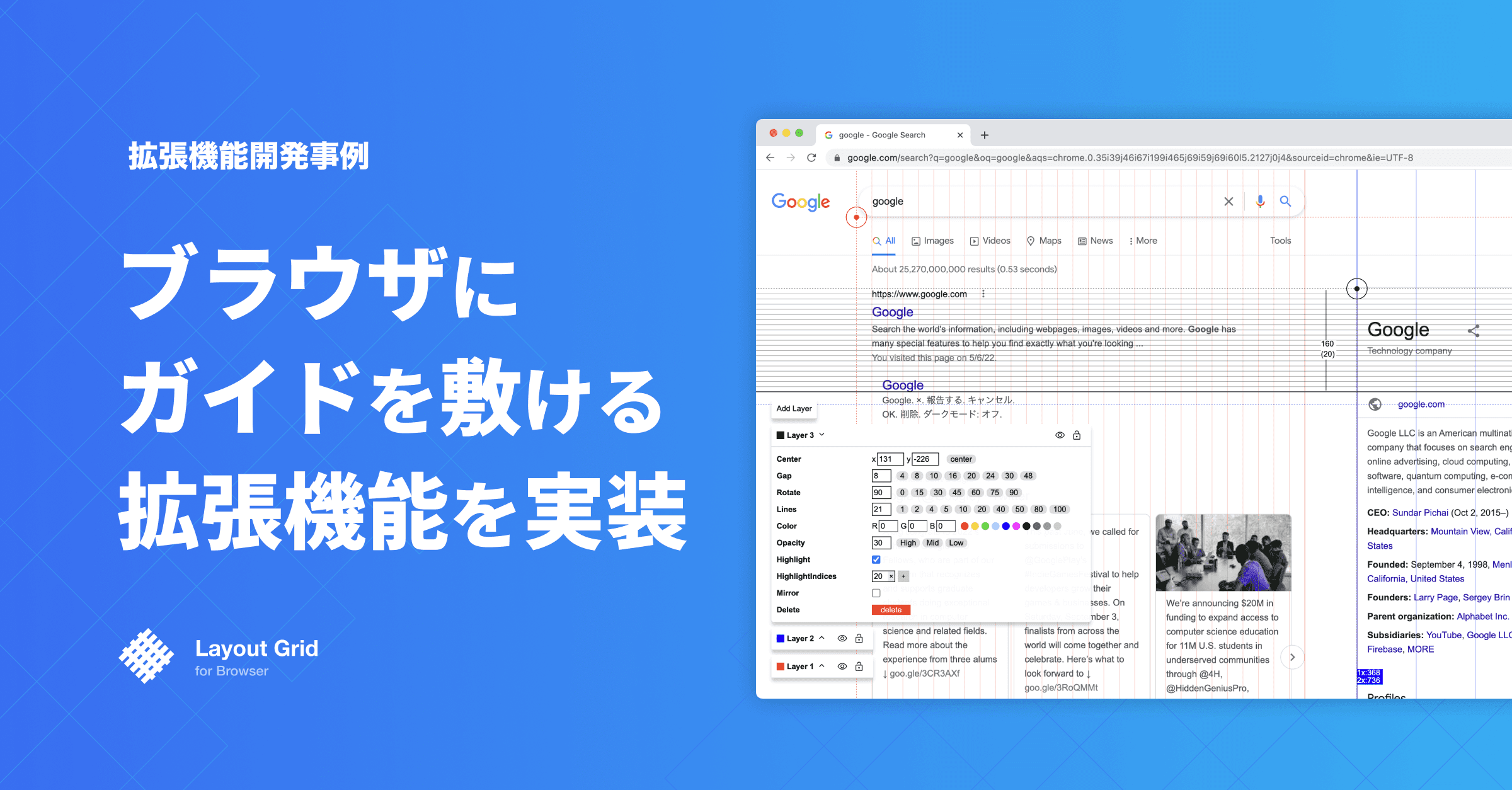
拡張機能開発事例 : React-Konvaでブラウザにレイアウトグリッドを敷ける拡張機能を開発した話
Figma等のデザインツールでよくみるLayoutGridをbrowserに敷くchrome extension「Layout Grid for Browser」を開発しました。ブラウザ上にガイドを敷くことにより、高速かつ高品質なフロントエンドでのマークアップを実現することを狙ったプロダクトです。この記事では、その開発の成果と、どういう実装概要を簡単に説明しています。

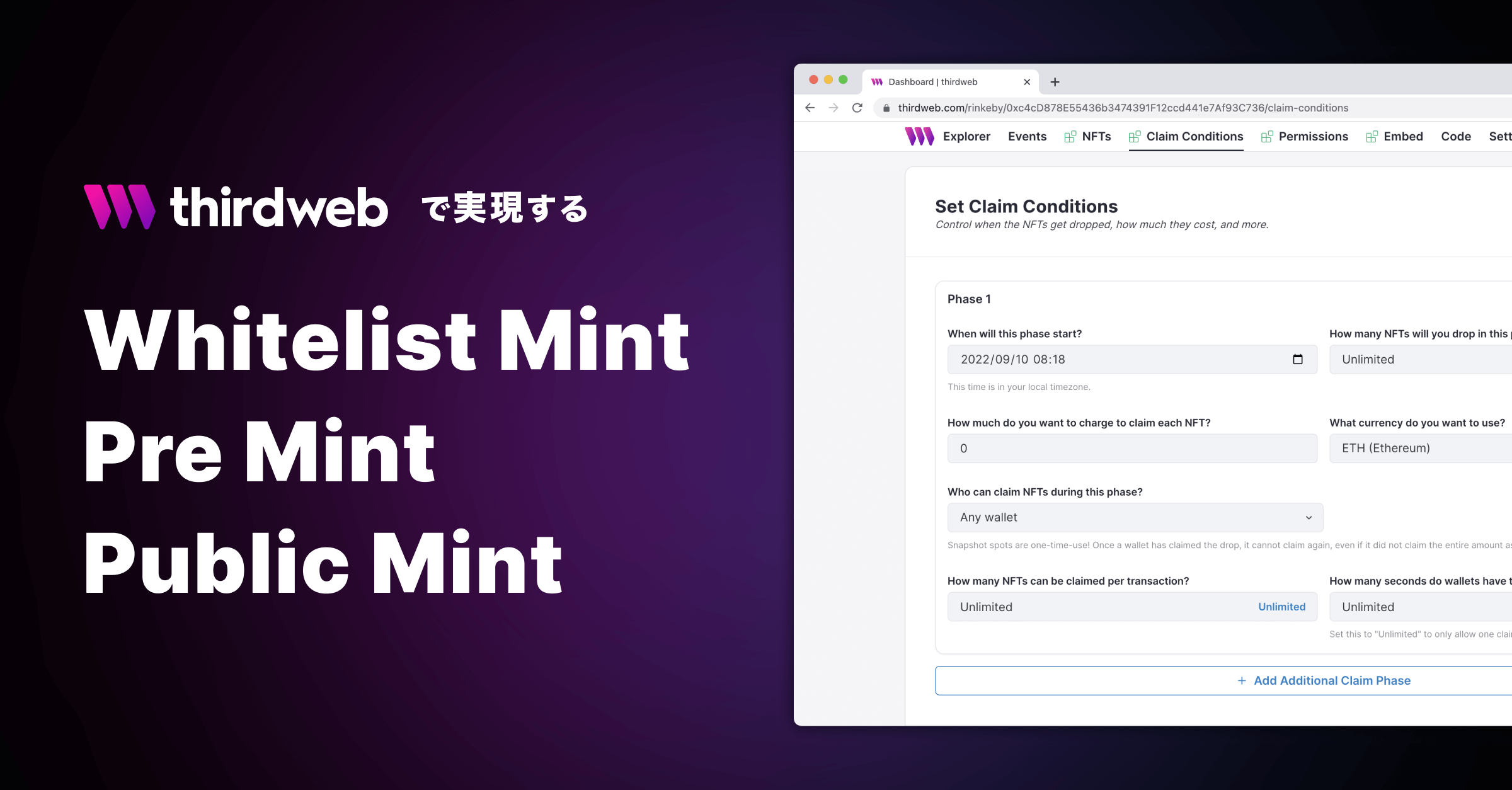
thirdwebでの WhitelistMint / PreMint / PublicMint のやり方 - Claim Conditionsの知見とともに
NFTの配布では、一般にWhitelistMINT(WLMint)、PreMint、PublicMintといった配布方式があります。それらをthirdwebでどう実現していくかを説明していきます。

FramerMotionで流れるループ画像を作る / How to Create Infinite Autoplay Carousel (Ticker Carousel)
SaaSのLPにあるような流れる企業ロゴを、FramerMotionとReactでお手軽に流れるループ画像を作ります。既存のCarouselのpackageを魔改造することなく実現できるので、見通しがよく、デザインの改築を簡単に行えます。

thirdwebの使い方 - 独自コントラクトの作成と「NFTのMINTサイト」の作り方を紹介
thirdwebでの独自コントラクト作成 〜 MINTサイト作成までの流れが掴める記事です。サンプルリポジトリ(React/Next.js)を使って、MINTサイトをすぐに構築する方法を説明します。独自コントラクトでのNFT作成までの一連のフローを体験してみましょう。
![[TIPS] thirdwebのMINT時priceを表示する - thirdwebのフロントエンド実装](/_next/image?url=https%3A%2F%2Fs3.ap-northeast-1.amazonaws.com%2Fhanzochang.com%2F_v2%2Farticle-ogp-011.png&w=3840&q=75&dpl=dpl_hT5CmPRzUP1pf7FWt1zHygHvHDfn)
[TIPS] thirdwebのMINT時priceを表示する - thirdwebのフロントエンド実装
thirdwebのフロントエンド実装についての記事です。ReactでのNFTDropのMINTの価格の実装方法がわかります。

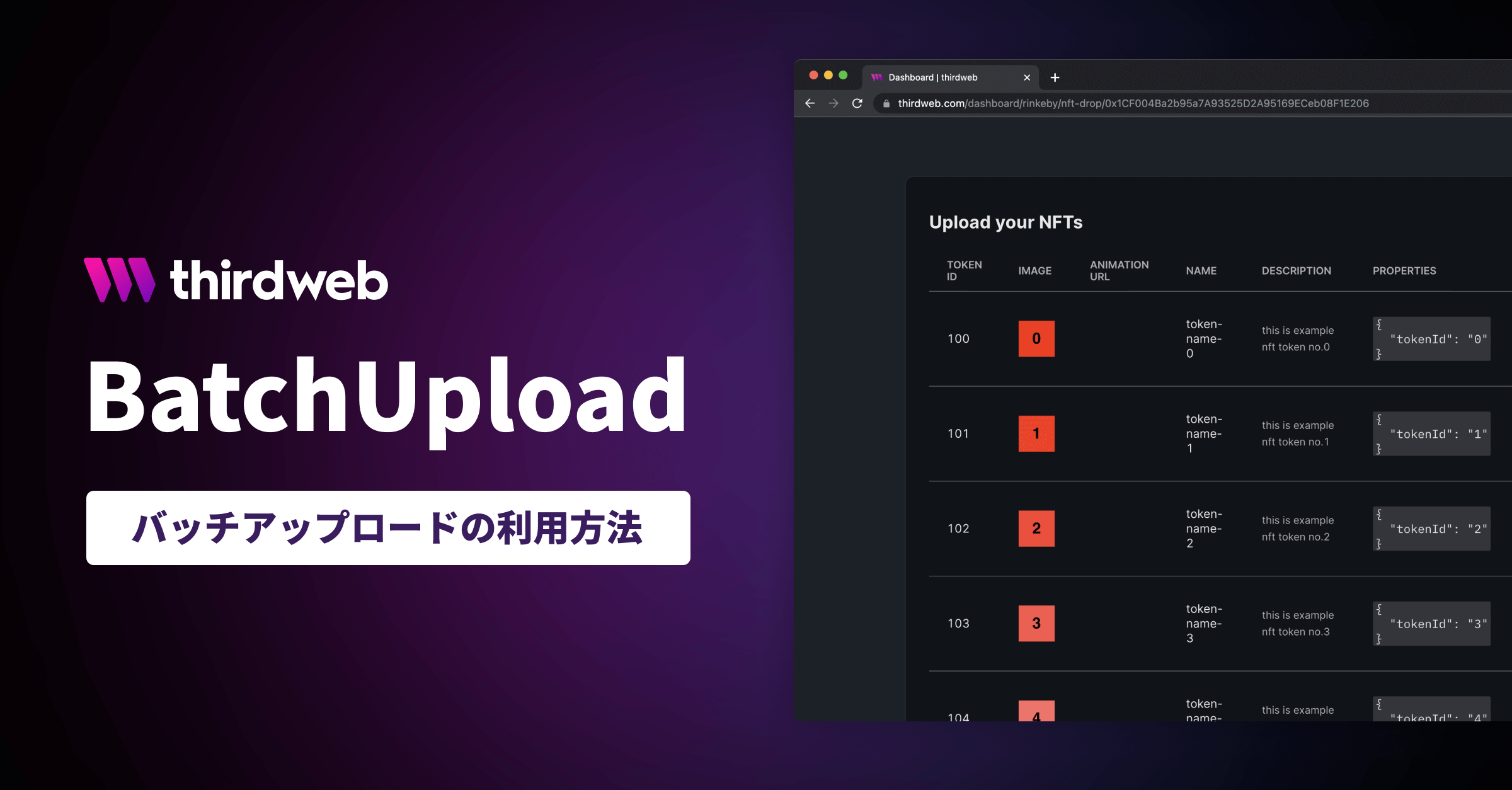
thirdwebのBatchUpload利用方法
thirdwebにはBatchUploadと呼ばれるIPFSにmetadataと画像をまとめてアップロードしてくれる便利な機能があります。少しだけクセがあるので、この記事は捜査方法を解説しています。

リビールNFTの作り方 | thirdwebでつくるノーコードなリビールNFT作成方法
この記事では、リビール(reveal)機能付きのNFTの作成方法を紹介します。thirdwebを使うことで、ノーコードで実現できます。リビールNFTを使うことで、NFTプロジェクトに期待感を醸成したり、またはガチャのようにNFTごとに価値を変化させたい場合に効果的です。

ipfs:// のURLをブラウザで直接見られるようにする
「ipfs://〜」で始まるURIをブラウザで直接閲覧できるようにする方法を紹介します。ipfsのURIをコピペしてブラウザバーにいれるだけで、参照できるようになるので、IPFSを利用した開発が楽になります。

NFT独自コントラクトをノーコードでデプロイできる、4つのサービスを紹介
NFTアート作成に必要な前提知識の習得を目的とした記事です。ブロックチェーン・FT・NFT・コントラクトに関する基礎知識を速習することができます。NFTアートの作りたいと思っているクリエイターやエンジニア向けに情報を整理しました。

NFTアートの基礎知識 | ブロックチェーン・NFT・コントラクト
NFTアート作成に必要な前提知識の習得を目的とした記事です。ブロックチェーン・FT・NFT・コントラクトに関する基礎知識を速習することができます。NFTアートの作りたいと思っているクリエイターやエンジニア向けに情報を整理しました。

Chrome Extension(拡張機能)をInstallした直後のウェルカムページを実装する
Chrome Extension(拡張機能)をInstallした直後のウェルカムページの実装方法を説明します。

ChromeExtension(拡張機能)の開発でショートカットを実装する
この記事ではChrome Extension(拡張機能)のManifest v3の開発で、ショートカット機能をどう実装するかを知ることができます。

React製デザインシステム「GeistUI 」を調査してみた
React製デザインシステムであるGeistUIを実際に動かしてみました。簡単に紹介します。

Strapi V4をHerokuとS3にデプロイし、安くて自由なHeadlessCMS環境を手に入れる。
本記事ではStrapi v4をherokuにデプロイする流れを説明します。セルフホスティング型の利点を生かし、安価で多機能なHeadlessCMS環境を手に入れましょう。ローカル開発環境の構築方法と、本番環境の構築をガイドします。画像保存のストレージはAWS-S3を利用し、ホスティング先はheroku、記事保存のDBにはPostgreSQLを使用します。
お問い合わせはこちらから
ご希望に応じて職務経歴書や過去のポートフォリオを提出可能ですので、必要な方はお申し付けください。
また内容とによっては返信ができない場合や、お時間をいただく場合がございます。あらかじめご了承ください。
会社概要
東京都渋谷区道玄坂1丁目10番8号渋谷道玄坂東急ビル2F−C
- ・コンピュータのソフトウェアの開発、それらに関するコンサルティング業務
- ・情報の収集、分析、管理および処理サービス業ならびに情報処理に関する研究開発
- ・インターネットを利用した情報提供サービス業及び情報処理事業
- ・通信販売業務
- ・前各号に付帯する業務